Project Overview
Summary
Role: web designer and front-end developer
Tools: html5, CSS, balsamiq
The Design Brief
The project brief was to design and code a destination website highlighting places of interest in a chosen local area using semantic HTML and CSS.
The target audience was specified as kids around the age of 10. The local area chosen was Surfers Paradise, Gold Coast.
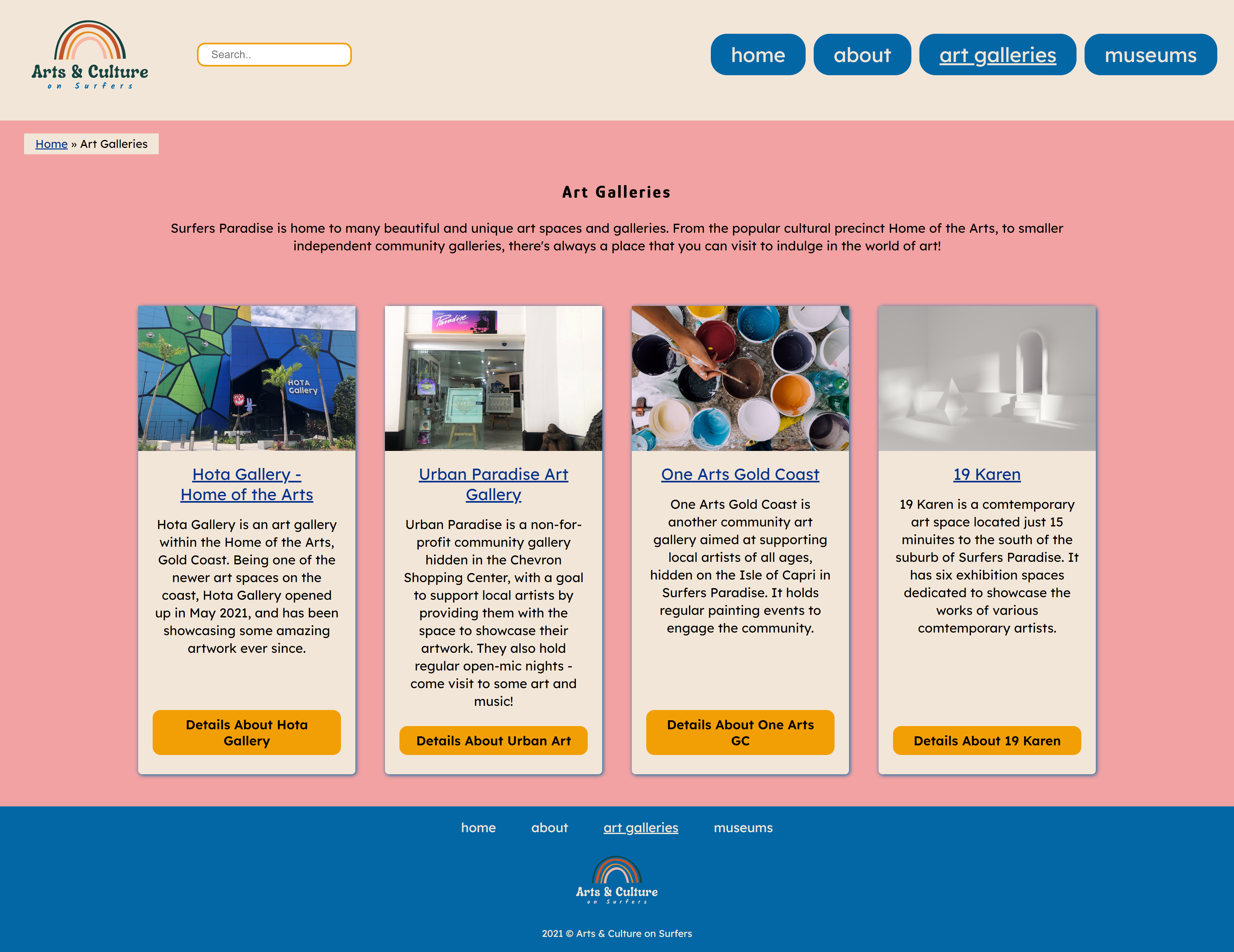
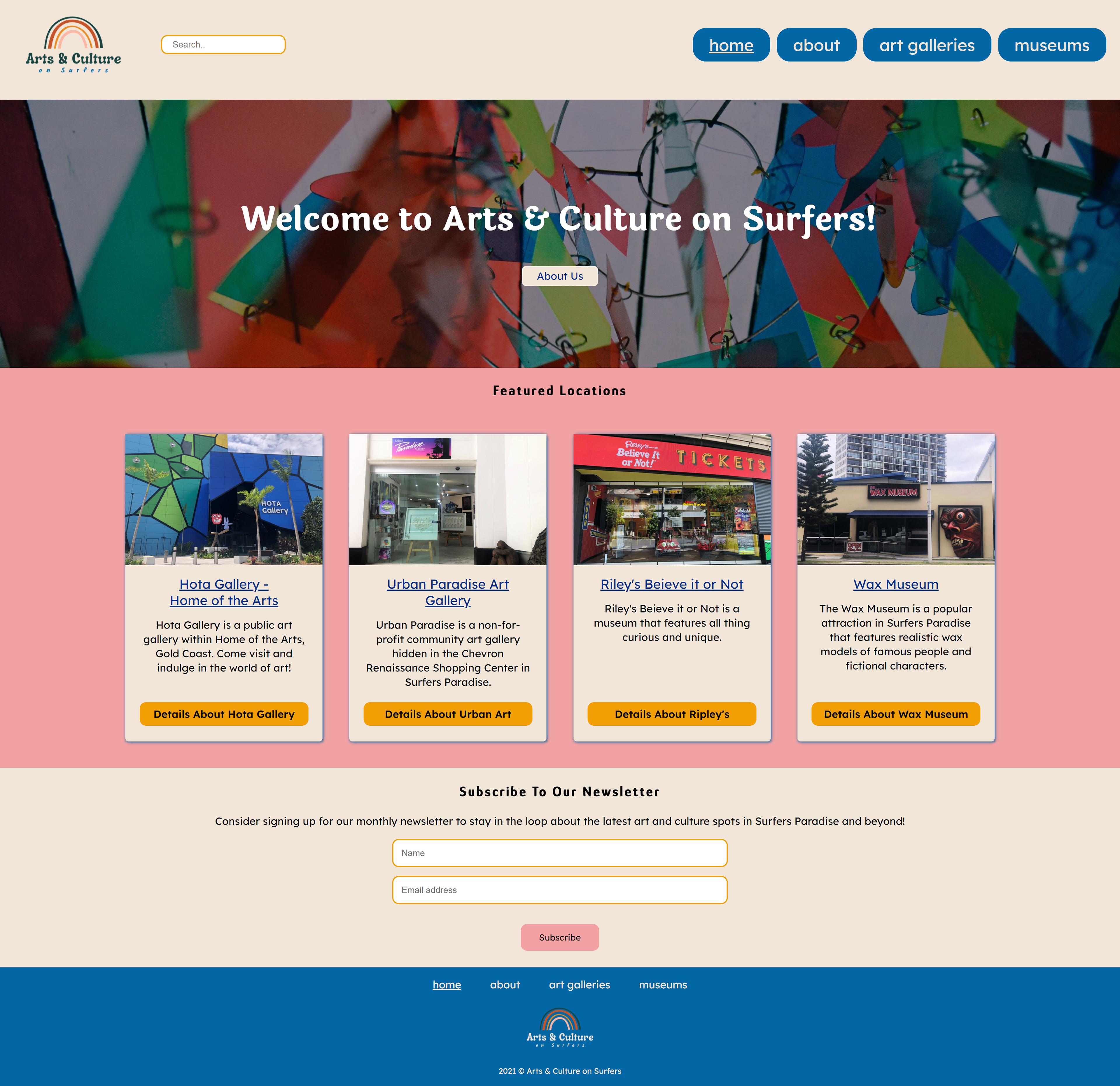
The Outcome



Design Rationale
I created wireframes of each page for three screen sizes - iPhone X, iPad, and Desktop, to ensure my design was responsive. These are examples showing the destination detail page.
The code - HTML + CSS
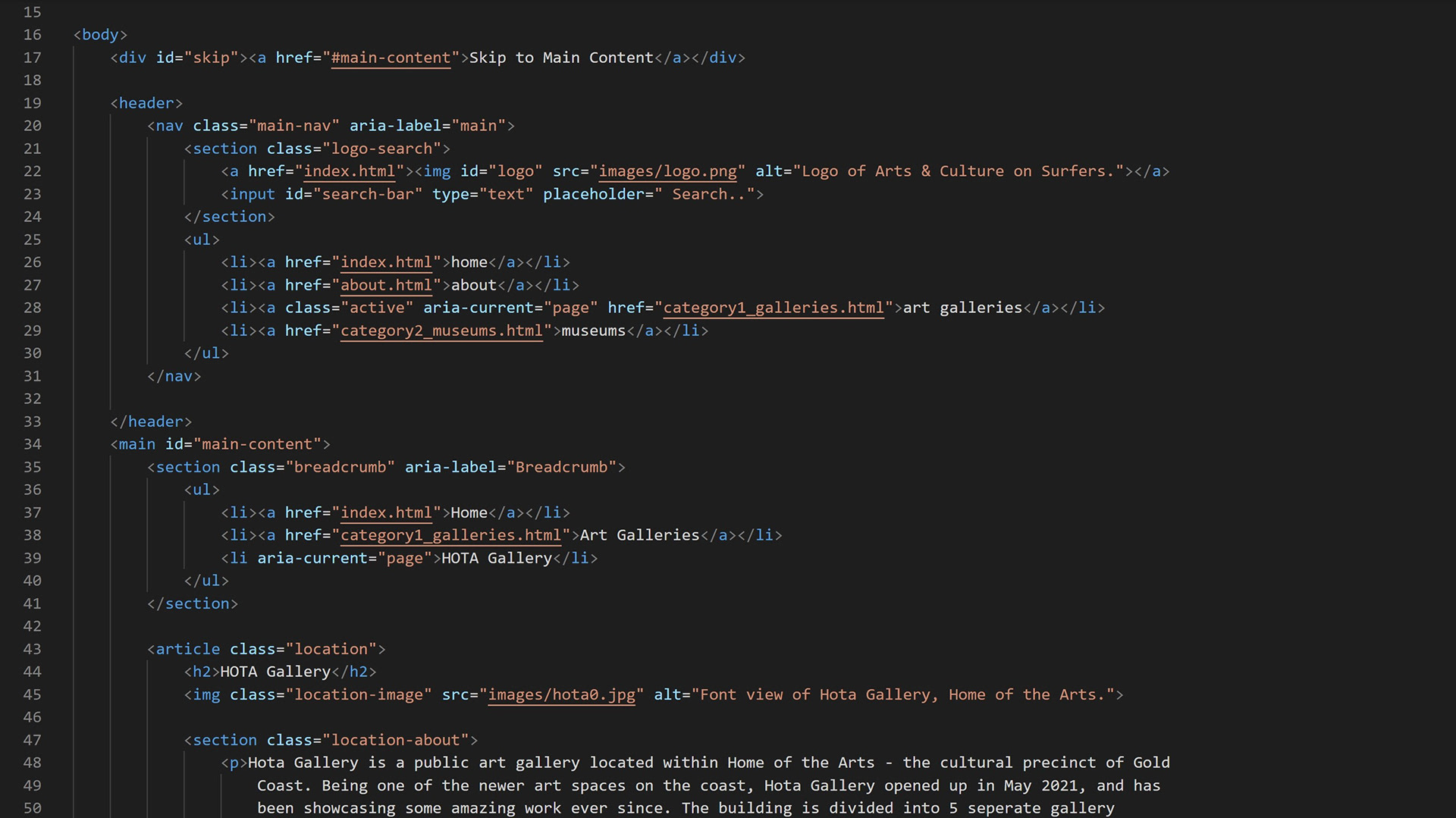
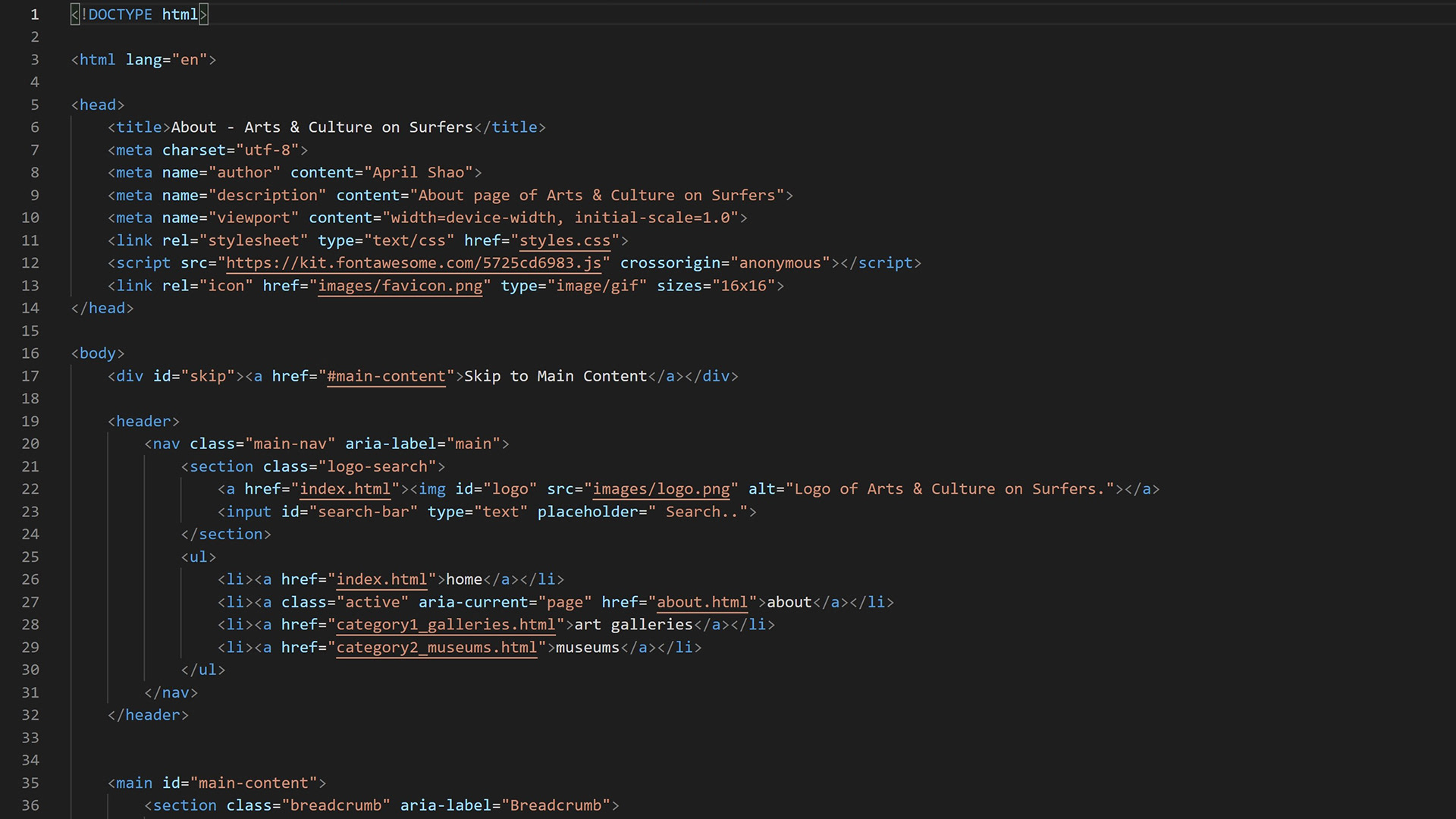
HTML
Snippets of HTML code for the home and about page. Alt text was included for every image used across the website to ensure accessibility.




CSS
Universal styling was created with mobile-first principles. Media queries were used to specify different styling for tablet and desktop screen sizes, ensuring a responsive design




Improvements and Future Iterations
Future iterations of this design will focus on improving the user experience of interacting with this website for the target audience, specifically, how to achieve the elements of "play" and "adventure". This might be achieved through playful and unique animations and other novel interactive elements.
The copywriting of this website is another area for improvement. The language used in this iteration, while simple, might not encourage further exploration or active imagination for the target audience. User testing is needed to gain insight into this.





